SilkStart lets you insert call-to-action buttons anywhere that you can add regular text. If you have experience with HTML and CSS, see the bottom section of this article for how you can make a custom button.
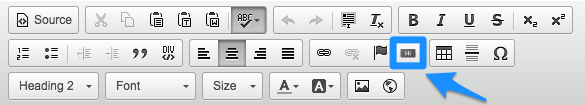
To add a standard button, simply use the "button" icon on the WYSIWYG toolbar when editing your website's content.

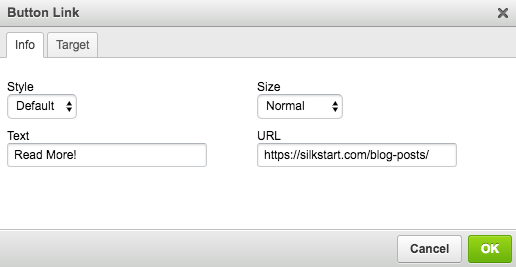
Set the Style, Size, Text, and Link for the button. Note that changing the style will change the colour.

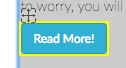
Double click on your button to adjust the configurations. Move the button around by dragging it with the anchor above the top-left corner of the button (pictured below), or use the text alignment icons in the toolbar.

Sample use of a button:

Make a custom button
If the predefined button styles don't fully meet your needs, consider making a custom button that you can edit using custom CSS. Please note that adding custom CSS and HTML is done so at your own risk.
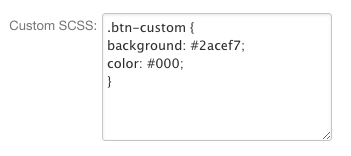
- Log in to your admin panel and navigate to Site > Look and Feel to create the custom CSS for your new button. In this example, we'll be creating a blue button with black text. Enter the CSS for your button in the Custom SCSS text box, and save your changes.

- Navigate to the custom page onto which you would like to add the button, and enter Edit mode (custom buttons may also be placed in any other content area like Articles, Emails, Blogs, etc).
- Click into the section where you would like to place the button, and open the Source code (via the Source button in the editing toolbar).

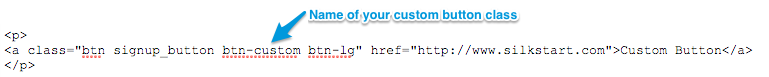
Add a snippet for your custom button, and customize the hyperlink. In the example above, we've retained some default attributes for the button, but you may choose to discard these.
- Save your changes and publish your page if necessary.

Comments
0 comments
Please sign in to leave a comment.