Yes - an iFrame is an HTML element that is used to insert content from another source, such as Google Maps or YouTube.
- Add a section to an area of your custom page to display the iFrame and choose a header style.
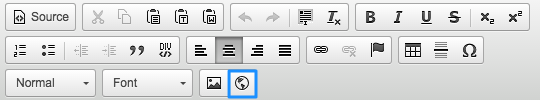
*If you already have the full iFrame embed code, click the Source button in the WYSIWYG editor and paste your code block. If you'd like to create a custom iFrame, continue to Step 2. - Click inside the section and choose the Globe Icon from the WYSIWYG editor.

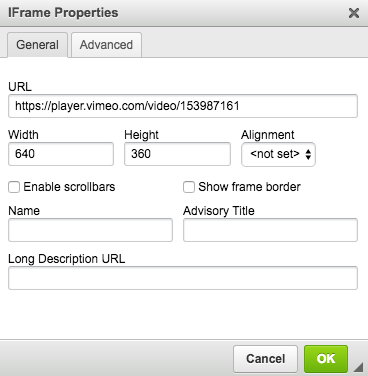
- Enter the URL of the contents you wish to embed, as well as your iFrame height and width. Note: if you are embedding a YouTube video, then please ensure that you use the Embed URL (https://www.youtube.com/embed/xxxx) rather than the short URL (https://youtu.be/xxxx).

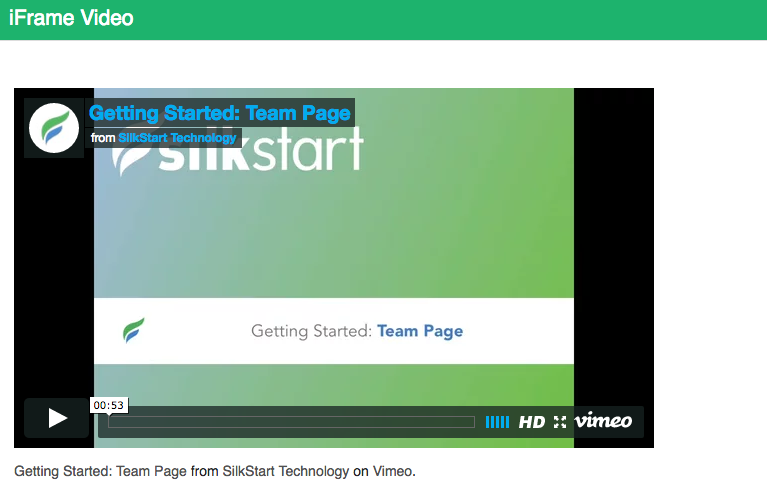
- Click OK to finalize. In editing mode, your iFrame will appear as a blank box with "IFRAME" in red. Save and Publish your page to view the completed iFrame.

To edit your iFrame after it is created, double-click on the red iFrame placeholder (pictured above) to show the iFrame editor. This can be done while you are in page editing mode.


Comments
0 comments
Please sign in to leave a comment.