An anchor link brings you to a specific section of your page when clicked. This is commonly used for providing easy navigation in a long list of frequently asked questions within a single page, allowing users to automatically scroll to the desired answer.
Please note that anchor links are not applicable when creating an email campaign.
In this article:
How to insert anchor links on a custom page:
- Navigate to the page you would like to edit and enter editing mode.
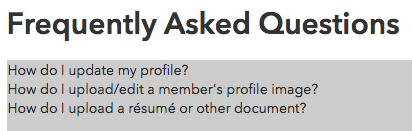
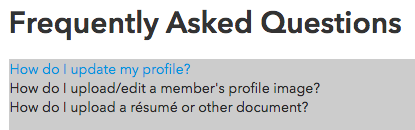
- Click into the section where you would like to display your list of links (these would be your questions if you are creating an FAQ-style page).

- Once you have your list of questions (or other text), begin writing your answers below the list.
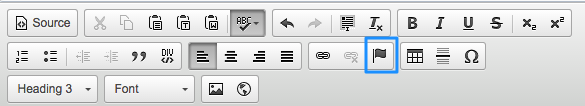
- Move your cursor to the line below (or above) the title of your answer, and click the Anchor icon in the WYSIWYG editor.

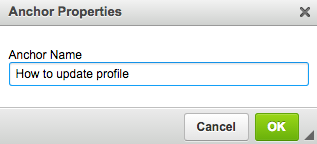
Enter a name for your anchor:

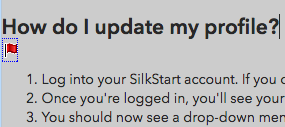
Your anchor will be represented by a red flag:

- Scroll back up to your list of questions, and highlight the question for the anchor you just created.
- Highlight the question, and click the hyperlink icon.
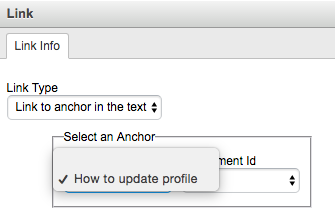
- Under "Link Type", choose "Link to anchor in the text".
- Under the "By Anchor Name" menu, select the anchor you just created.

- Click OK. Your question text will now appear as a link.

- Save and Publish your changes to activate the anchor link. Clicking on your anchor link will automatically scroll the user's page down to where you placed the anchor.
How to link to an anchor from another custom page:
- Follow the steps 1-4 outlined above to create your anchors.
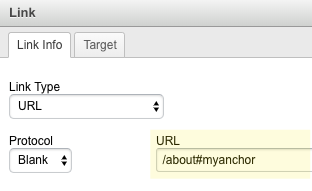
- On the page you would like the link to the anchor to be located, create a link as you normally would and enter the URL of the page that has the anchors.
- At the end of the URL add the # symbol followed by the name of the anchor. Don't include a space between the # and the name of the anchor.
- Your URL should look something like this: /about#myanchor

- Click OK to apply your link and don't forget to save and publish your page.

Comments
0 comments
Please sign in to leave a comment.